Using Github + Travis + Heroku + Slack for team development
Traditionally, using Gitlab + Jenkins + K8s + Docker may better for some e-commerce systems development. But you need to put more time to configure and maintain this setup. This is not easy and some unfortunate issues may comes frequently.
For small development team, espcially for Django development, we need some quick and easy CI/CD to help the small team to get out of thee burdensome maintainance.
Here, I tried some online tools below to ahiceve this goal.
Django
- Quick development
- Some basic function without configuration, out-of-box
- Quick to learn
Github
- Code Repository
- Set a clear commit rule and branch management
Travis
- Linting, testing and CI
- Easy connect with Github
Heroku
- CD
- Easy connect with Github
Slack
- Team Communication
- Get notification after CI/CD
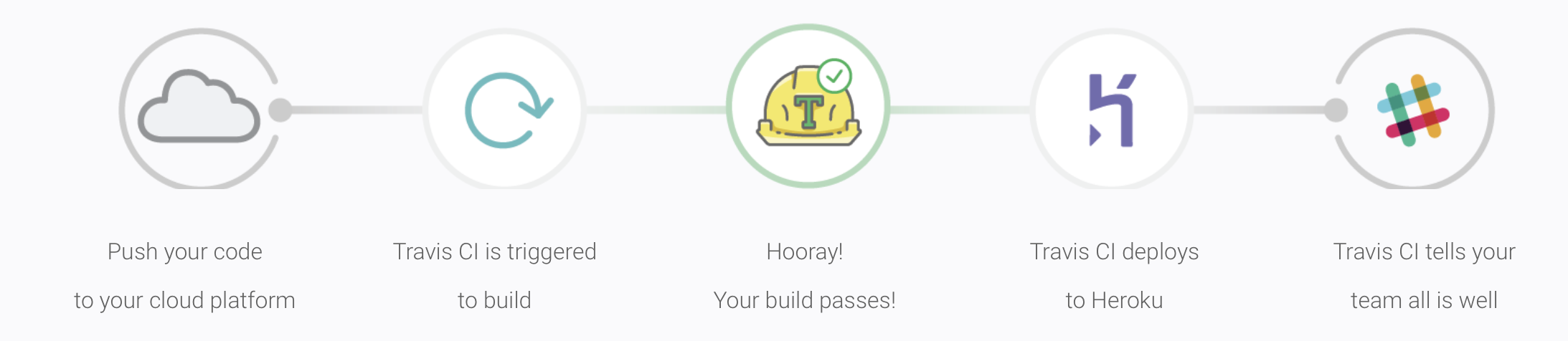
Workflow
Github -> Travis -> Heroku -> Slack
After you push your code to the Github, Travis will automatically run CI process and test your codes. After that, Heroku can fetch your codes from a specific git branch for CD. Finally, the notification can send to Slack for notifying the result of CI/CD.
Travis Configuration
Connect with Github (follow the steps in Travis)
Travis configuration file (.travis.yml)
- For specifying the development language, the commands for CI, and the script
- Put this file in the root of your Django project
1
2
3
4
5
6
7language: python
python:
- 3.6
install:
- pip install -r requirements.txt
script:
- python manage.py testPIP install list file (requirements.txt)
- Put this file in the root of your Django project
1
2
3
4
5
6
7
8
9django>=2.0.11
psycopg2
psycopg2-binary
dj-database-url==0.5.0
gunicorn
whitenoise
django-heroku
pytz
sqlparse
Heroku Configuraion
Connect with Github (you can specify the git branch for code hook monitored)
Heroku configuration file (Procfile)
- For specifying the web server (Gunicorn)
- Put this file in the root of your Django project
1
web: gunicorn webapps.wsgi
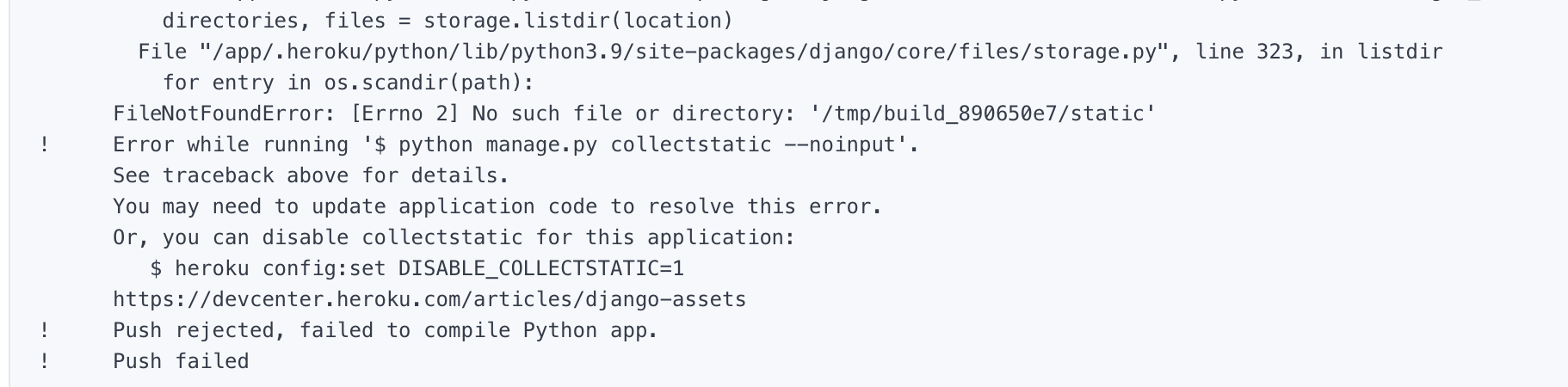
Some possible issues
Failed to deploy for collectstatic directory
Two options for resolving
Disable collectstatic
run heroku command:
1
heroku config:set DISABLE_COLLECTSTATIC=1
Configure collectstatic in “settings.py”
- configure settings.py
1
2
3
4
5
6
7
8
9
10
11BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.9/howto/static-files/
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATIC_URL = '/static/'
# Extra places for collectstatic to find static files.
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)- create static directory in the root of your project (not to create collectstatic folder, this will create automatically by heroku)